한창 코딩교육 때 안드로이드 앱 개발을 처음 접해봤었다.
그 당시에는 안드로이드, ios 각각 개발을 진행했어야 했는데, (모바일/웹 처럼)
이제는 올인원 프레임워크들이 많이 나타나는 듯 하다.
경험해보지 못했던 기술들을 하나씩 익혀보고싶었고, 그 첫 번째로 react-native를 선택했다.
react-native 공식문서의 quickstart를 참고하여 진행한다.
안드로이드의 경우 폰에서 expo app을 설치해야한다.
#1. React-Native 프로젝트 생성하기 (expo go)
앱 개발의 첫발을 내딛었기 때문에 Expo-Go를 활용하여 진행
숙련된다면 React-Native-CLI를 활용할 것
# 1. yarn 사용 시
yarn create expo-app {project_name}
# ex. yarn create expo-app react-native-app
# 2. npm 사용 시
npm create expo-app {project_name}#2. 프로젝트 실행 및 확인하기
1. 프로젝트 디렉토리 열기
code {project_dir} # ;project_name // vscode 로 실행
# 또는
cd {project_dir} # ;project_name // 디렉토리로 이동2. 프로젝트 실행하기
- android 는 expo go app 설치가 필요
- 동일한 네트워크 환경 (wifi) 혹은 usb를 통한 연동할 수 있으나, 개발자모드 확장이 필요함
yarn start
# npm 의 경우
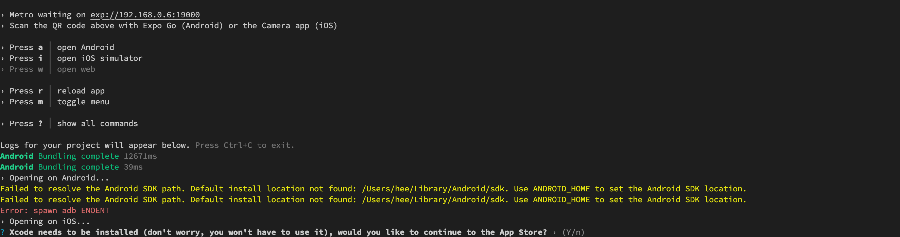
npm start프로젝트를 실행하면 터미널에 아래와 같은 QRcode가 생성되고 expo 앱이나 카메라를 통해 인식하여 접속 할 수 있음
또한 프로젝트가 실행된 상태에서 아래 명령어를 통해 각 os에서의 결과를 확인할 수 있음

- a : android
- i : ios simulator
- w : web
Android로 실행 >
- 안드로이드 스튜디오 설치 필요 (현재, mac 환경) [다운로드 링크]
Download Android Studio & App Tools - Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com
- 운영체제에 맞는 스튜디오 파일 다운로드
- android studio 설치
- 추가 세팅 필요 (차 후 추가 예정)
IOS 로 실행 >
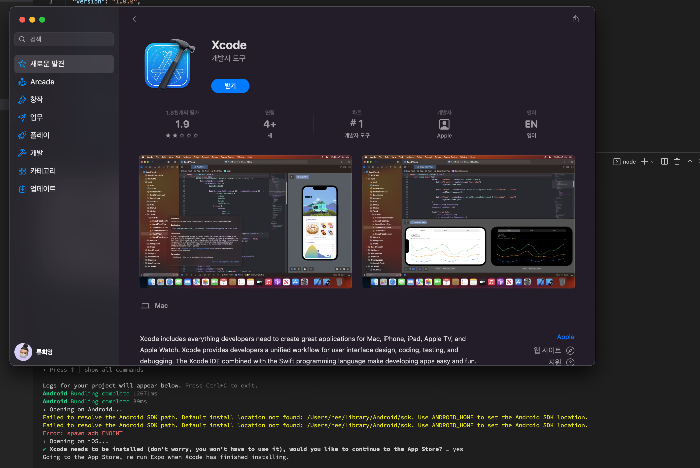
- ios simulator 확인 시 xcode 설치 필요


* xcode 설치 시간이 제법 걸리기에 필요하다면 미리설치 필요
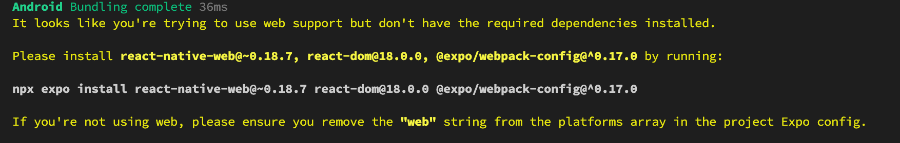
WEB으로 실행 >
- web 이 비활성화 되어있는 이유는 일부 패키지가 누락되서 실행할 수 없기 때문, 명령어 실행 후 필요한 패키지 확인하여 설치하고, 프로젝트를 재실행하면 web 으로 확인할 수 있음

# *버전 유의 (22.10.19 기준)
npx expo install react-native-web@~0.18.7 react-dom@18.0.0 @expo/webpack-config@^0.17.03. 실행된 앱 확인하기 (expo app)
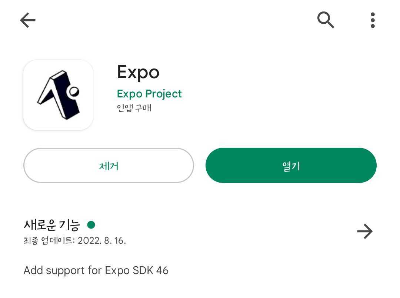
직접 사용 중인 핸드폰, 태블릿을 통해서도 확인 가능
| 1. google play 에서 expo go 앱 설치 |
 |
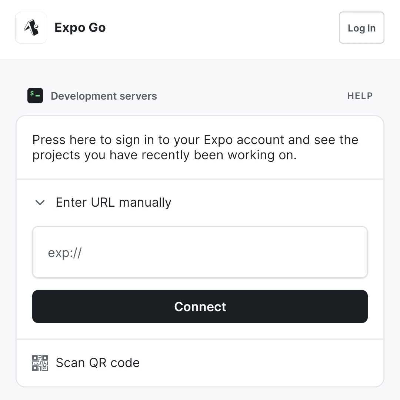
| 2. expo go 앱을 통해 프로젝트 실행하기 - 터미널에 있는 QRcode 혹은 url ( 192.168.0.6:19000 ) 입력 |
 |
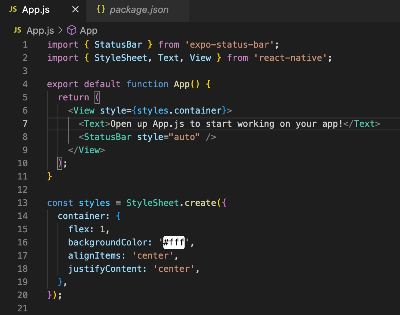
| 3. 실행된 앱 확인 - 프로젝트의 App.js 상의 <Text> 태그 내용이 화면에 나타남 |
  |
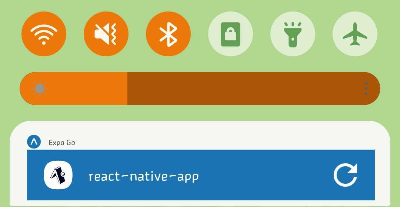
새로고침이 필요하다면 상단바에 고정되어있는 expo app 배너를 클릭

*expo 를 통해 앱이 활성화 되어 있을 때만 배너 가시화 됨)
#3. 정리
React의 구조와 유사하여 React 개발 경험이 있다면 크게 거부감은 없을 것
다만, web과 mobile app에 매치되지 않는 기능들이 있을 것이므로 주의할 필요 있어보임
typescript와 scss 등 활용 가능할지는 튜토리얼을 진행해보면서 찾아보고자 함
'Dev-FE' 카테고리의 다른 글
| [React-Antd]#1. upload render 디자인 커스텀하기 (0) | 2024.02.28 |
|---|---|
| [React-Native] #2. React Native - navigation 이용한 페이지 이동 (0) | 2022.10.30 |
| [WEB] #3. tslint 로 코드 문법 설정하기 (1) | 2022.09.29 |
| [WEB] #2. jotai 세팅 및 활용하기 (1) | 2022.09.28 |
| [WEB] #1. 무한스크롤 만들기 (1) | 2022.09.21 |


